Es gibt zahlreiche Blog-Posts und Artikel, in denen sich die Autoren bemühen die Unterschiede zwischen Standard und High Resolution Displays zu erklären. Ich muss gestehen, ich habe so meine Schwierigkeiten mit den verschiedenen Erklärungsansätzen, die ich bisher gelesen habe. Mal müssen virtuelle Pixel herhalten, um die Besonderheiten zu erklären, dann sind Device-Pixel rätselhaft oder es werden für hochauflösende Displays grundsätzlich neue Ansätze gefordert. Ganz schön kompliziert, in meinen Augen zu kompliziert.
Wenn man sich vor 5 Jahren vor einen Monitor oder auch Laptop setzte, war jeder – ich schließe mich da ein – überzeugt, dass die Darstellung auf dem Display 72 DPI entspricht, schließlich ist das die Auflösung mit der alle Grafiken für die Anzeige am Computerbildschirm erstellt werden. Es verwundert daher nicht, dass für die Unterscheidung der Geräte ein anderes Kriterium wichtiger wurde, die Anzahl darstellbarer Pixel auf der X- und Y-Achse. Noch heute verwenden wir den Begriff der Bildschirmauflösung eigentlich falsch, wenn wir damit nicht die Pixeldichte meinen sondern sagen, dass ein HD-Display mit 1920×1080 Pixel auflöst. Schließlich wird bei dieser vereinfachten Betrachtung ignoriert, ob das Display eine Bilddiagonale von 3,5“ oder 40“ hat. Mit dem Siegeszug hochauflösender Displays in Smartphones und Co. stellt uns diese Herangehensweise vor ein ernsthaftes Verständnisproblem.
Pixel ist nicht gleich Pixel oder warum das Pixel keine feste Größe sein kann
Solange die Display-Abmessungen und Auflösungen relativ nah beieinander lagen, konnte man das Pixel als feste Größe verstehen. Die Pixel-Angabe diente in dieser Form als Maßeinheit für Größenangaben am Bildschirm z.B. für Schriften oder Linienstärken. Heute wird mehr und mehr deutlich, was eigentlich schon immer galt, Pixel ist nicht gleich Pixel.

Pixel werden in der Regel mit den Rasterpunkten von Bitmaps gleichgesetzt, schließlich werden sie auch als Pixel-Grafiken bezeichnet. Ein Bitmap mit 720 x 720 Pixel verfügt über 518.400 einzelne Rasterpunkte. Für jedes dieser Grafik-Pixel sind X- und Y-Position sowie der dazugehörige Farbwert definiert. Eine Information über seine realen Abmessungen besitzt das Grafik-Pixel jedoch nicht. Auch wenn die Angabe 72 DPI etwas anderes suggeriert, sagt die Abmessung 720 x 720 Pixel nichts über die reale Anzeigegröße aus. Schließlich kann am verwendeten Display die Anzahl der Bildpunkte pro Flächeneinheit sehr unterschiedlich ausfallen. In der Regel sind es nicht 72 Dots per Inch. Vergleichen Sie mal die Fläche eines 3,5“ HD-Smartphone-Display mit der Ihres 42“ HD-Fernsehers. Beide Gräte verfügen bei 1920 x 1080 Pixel über exakt 2.073.600 Device-Pixel. Am TV-Bildschirm werden Sie ein einzelnes Device-Pixel beim näheren hinsehen noch gut erkennen können, das Gerät ist bei einer Bildschirmdiagonalen von 42“ schließlich nicht besonders hochauflösend. In durchschnittlich vier Metern Entfernung auf der Couch sitzend, wird Sie dieser Umstand aber nicht weiter stören.
Daneben verwenden wir Pixel auch als Maßeinheit bei Größenangaben am Bildschirm. Wird im CSS definiert, dass ein HTML-Element eine rote Linie mit eine Linienstärke von 1px haben soll, teilt der Grafik-Prozessor den Device-Pixeln der betreffenden Reihe mit, dass sie rot darstellen sollen. Soll die Linienstärke dagegen 2px betragen, müssen auch die Device-Pixel der benachbarten Reihe rot leuchten. Das macht deutlich, dass sich Pixel in Größenangaben immer auf das Device-Pixel beziehen und entsprechend unterschiedlich kann die reale Größe in der Ausgabe ausfallen.
Die Besonderheit hochauflösender Displays
Bei hochauflösenden Displays sind auf der Bildschirmfläche deutlich mehr Device-Pixel untergebracht als bei einem Standard-Display, was eine schärfere Darstellung zur Folge hat. Dabei werden alle Grafikelemente deren Abmessungen sich, wie bereits beschrieben, auf das Device-Pixel beziehen zwangsläufig entsprechend kleiner dargestellt. Dieser Zusammenhang hätte zur Folge, dass die Darstellung auf dem hochauflösenden Display nicht mehr erkennbar wäre, weil sie schlicht zu klein ist. Eine 1px breite Linie wäre unter diesen Umständen kaum noch zu erkennen und Schrift nicht mehr lesbar.

Um dieses Problem zu lösen, rechnet der Grafik-Treiber High Resolution Displays alle pixelbezogenen Style-Definitionen um. Dabei werden die Größenangaben beispielsweise im CSS mit dem Auflösungsfaktor des Gerätes multipliziert. Deshalb verwendet das Retina und andere Displays mit einer doppelten Auflösung zur Darstellung einer 1px starken Linie nicht 1 Reihe von Device-Pixeln sondern 2 Reihen. Die Linie ist also eigentlich 2 Device-Pixel stark. Ein HTML-Element mit einer definierten Kantenlänge von 100px hat in Wirklichkeit 200 Device-Pixel in der X- und Y-Richtung. Schrift, die bei einem normalen Display 12 Device-Pixel groß ist, nutzt hier 24 Device-Pixel in der Höhe, um nur einige Beispiele zu nennen. Durch diesen Trick, sind die Elemente genau so groß wie die der Standard-Auflösung, dabei aber aber deutlich schärfer.

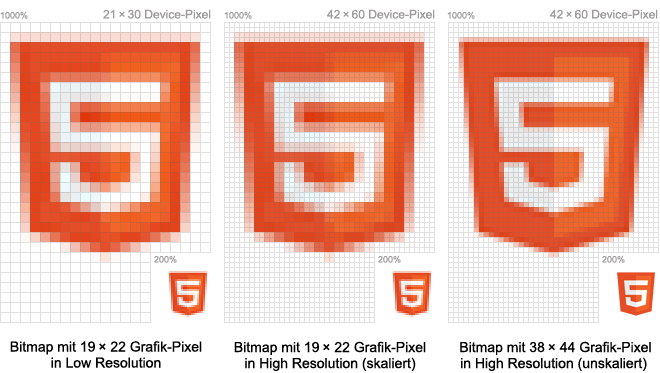
Dieses Prinzip funktioniert jedoch nicht für Bitmaps, die als Abbildungen, Hintergrundgrafiken und Icons elementarer Bestandteil fast jedes User Interfaces sind. Bilder können zwar skaliert werden, fehlende Bildinformationen lassen sich dabei aber nicht nachträglich hinzufügen. Für hochauflösende Displays, muss deshalb jedes Bitmap in einer höheren Auflösung erstellt werden. Die Zielgröße ist dabei wiederum abhängig vom Auflösungsfaktor. Retina-optimierte Bitmaps sind genau doppelt so groß wie in der Standard-Auflösung.
Fazit
Der eigentliche Unterschied zwischen normal und hochauflösenden Bildschirmen besteht also letztlich darin, dass die Style-Definitionen bei hochauflösenden Displays entsprechend des Auflösungsfaktors umgerechnet werden. Davon ausgenommen sind Bitmaps, deren Auflösung nicht nachträglich erhöht werden kann. Sie müssen zusätzlich in einer High Resolution Version erstellt werden.











